こんにちは
この1ヶ月間、犬に関するブログを書いてきて「グラフをつくる」という機会が結構増えた気がします。
これまで私はエクセルでグラフを作成してきたのですが、デザイン的に味気ないなって思ってたんですよ。
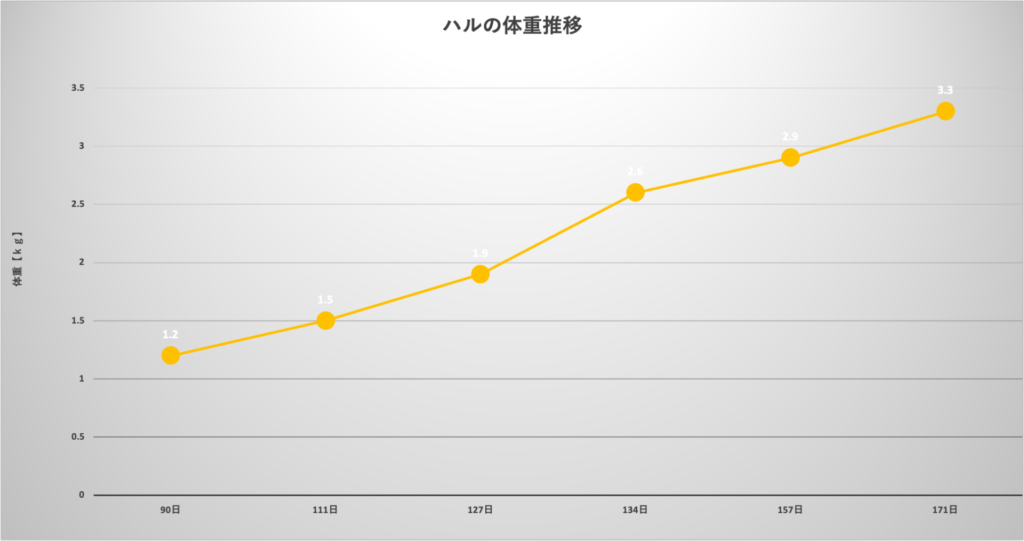
例えば、先日ハルの体重の推移をグラフで作成した時のデザインはこんな感じ


精一杯やってもセンスがないからここまでが限界、、、
他にもエクセルでグラフを作成すると「時間がかかる」、「そもそもグラフの作成の仕方が分かりづらい」等々の
悩みを抱えている方、結構多いのではないでしょうか。
このような悩みを解決してくれたのは、無料のデザインツール「Canva」です!
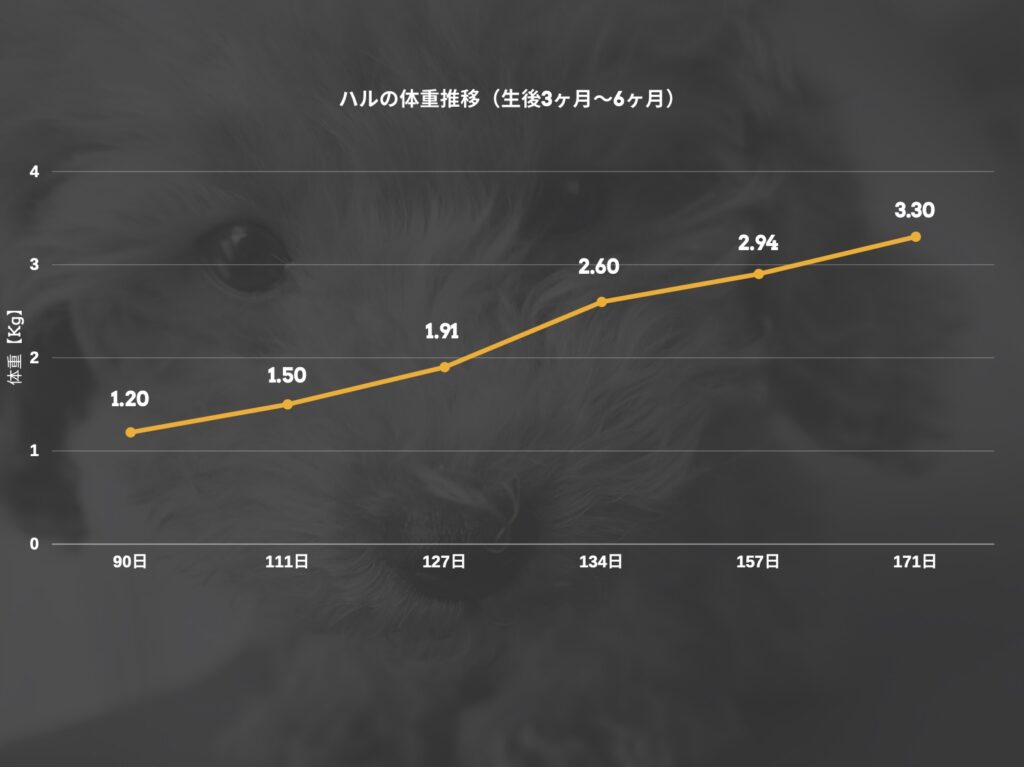
Canvaを使うことで下記のようなグラフを簡単に作成することができました。

いかがでしょうか?
ちょっとかっこよくないですか?笑
私自身全くデザインの知識がないので、こんな簡単に作成できるのには驚きました
Canvaでデザインすれば、おしゃれなフォトコラージュがわずか数分で完成!今すぐデザインを開始しましょう
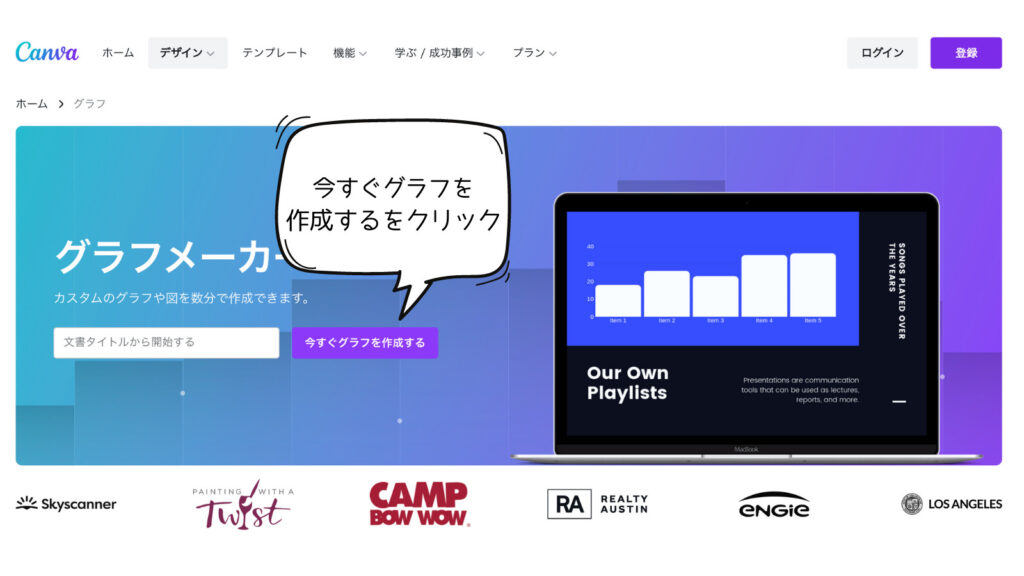
今回はこのグラフをどのような手順で作成したのか順を追って解説したいと思います!
- グラフのテンプレートを選択
- データ入力
- グラフの体裁を整える(グラフの大きさ変更・テキストの追加)
- 背景画像の置換
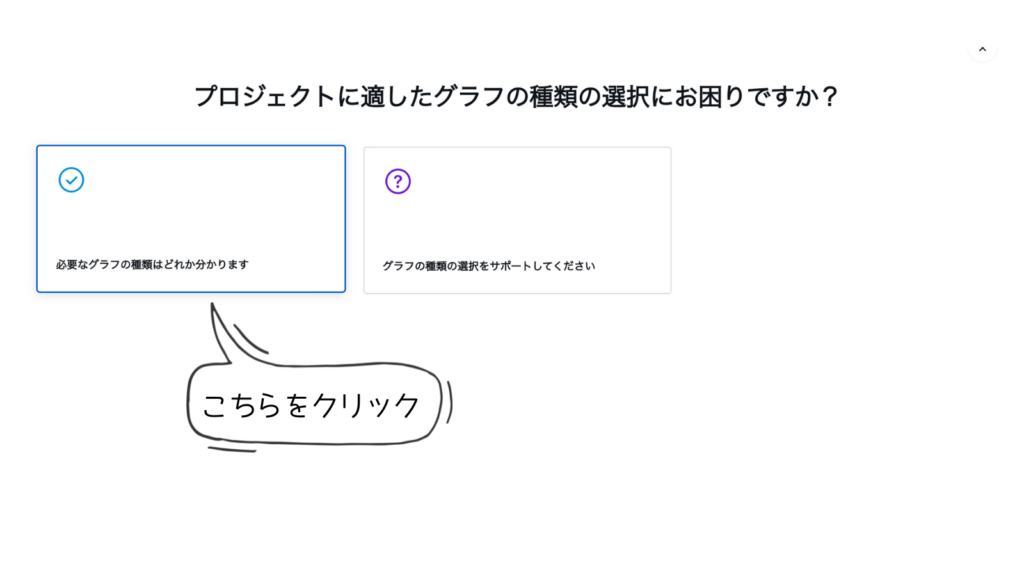
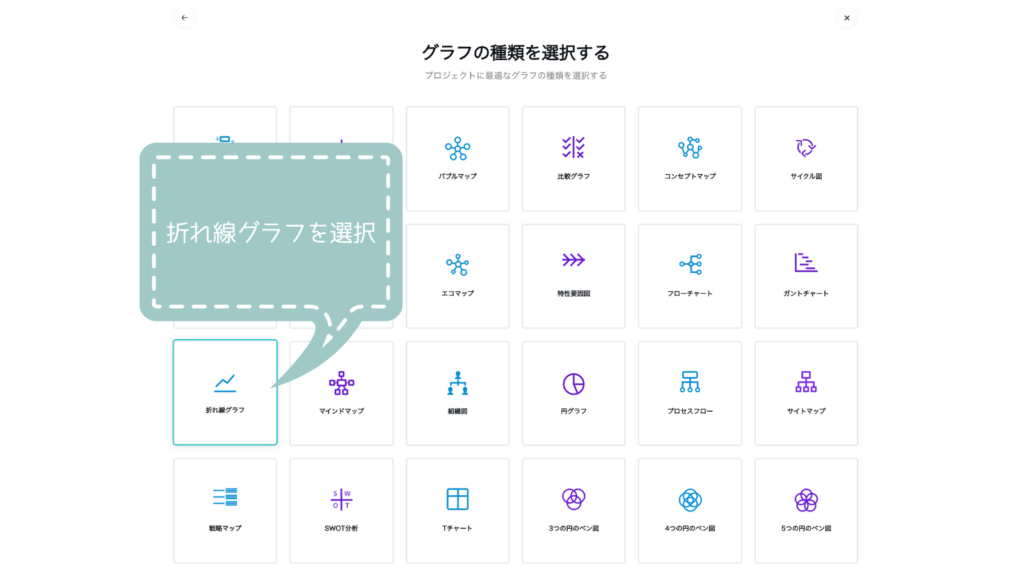
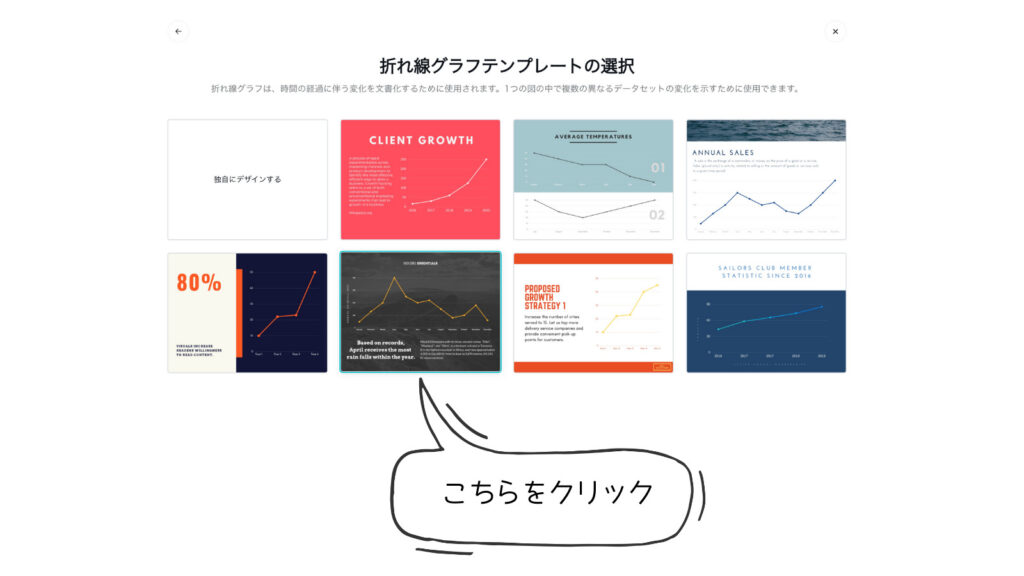
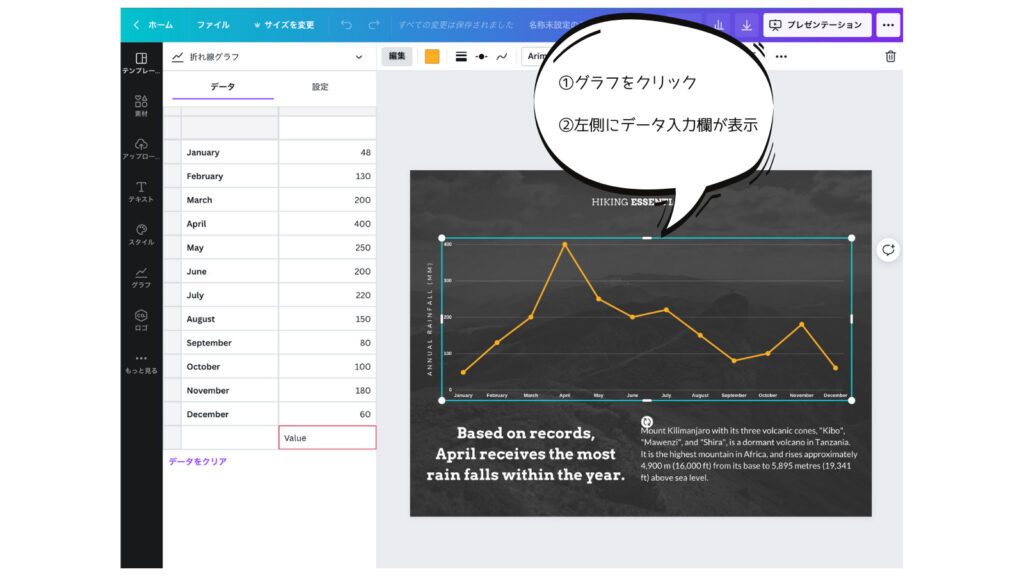
以下の手順でグラフのテンプレートを選択します。





テンプレート選択後は、グラフをクリックするとデータ入力欄が表示されます。
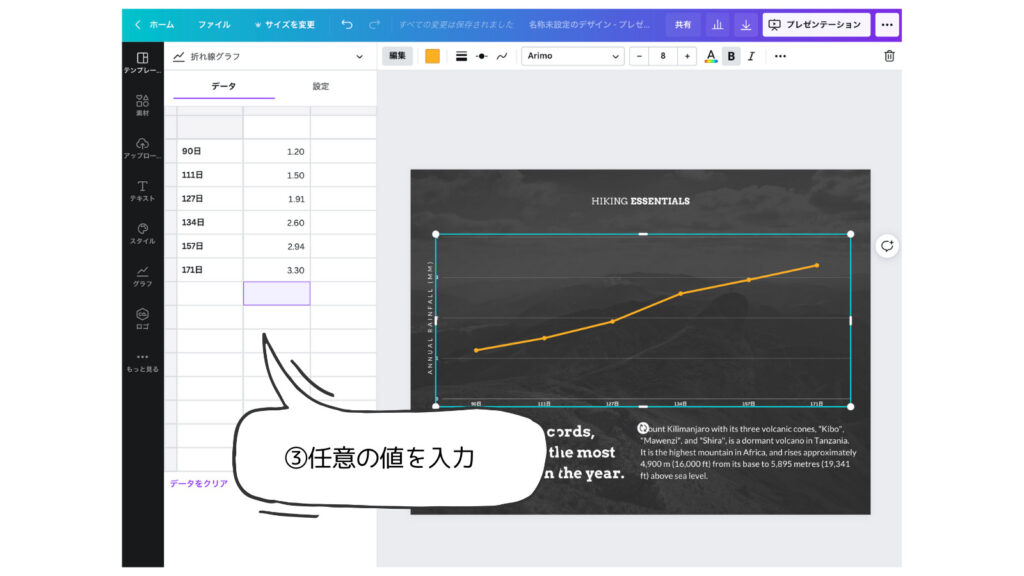
編集が可能になっておりますのでそちらに任意の値を入力していきましょう。



実際にデータを入力するとグラフの形が変わったのが分かりますね
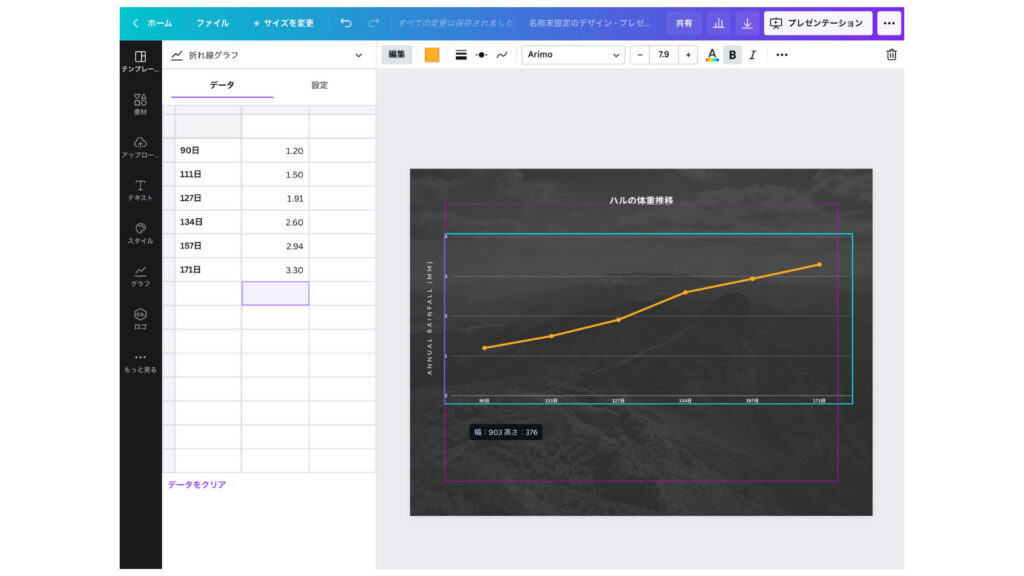
次はグラフの大きさやグラフタイトルに文字を入力しグラフを整えます。

グラフを選択したままドラッグするとグラフの位置を自由に移動することができます。
また、グラフの角にカーソルを合わせてドラッグするとグラフの大きさも変えることができます。
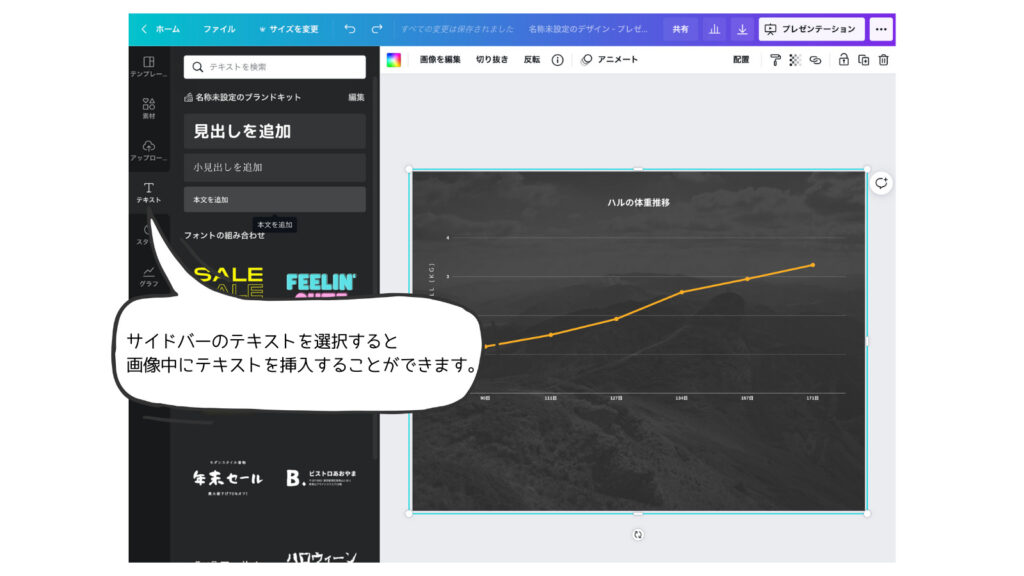
次はテキストを挿入してみましょう。


Canvaのグラフ作成機能ではエクセルのようにデータラベル、軸ラベル、凡例の表示などを設定することができないんですよね。
そこで、テキスト機能を積極的に活用しグラフを見やすくしてみましょう。

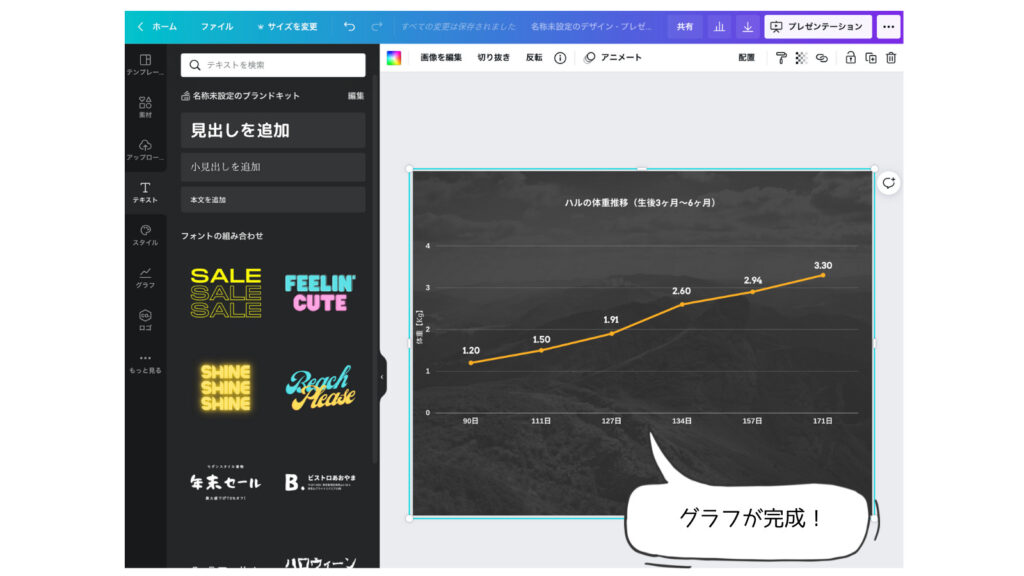
これでグラフは完成です!!

テキストのフォントなどは元々のテンプレートに使われているフォントに合わせた方が統一感が出るのでオススメです!
お疲れ様でした!あとは背景画像を置換するだけです!
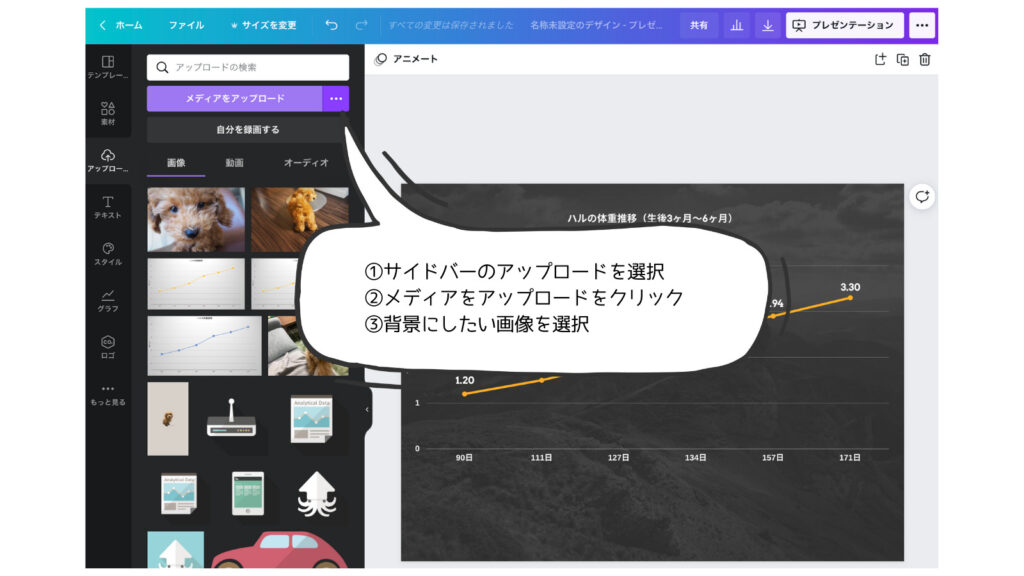
最後の仕上げとして背景画像をお気に入りの写真に設定してみましょう。
まずは写真をCanvaにアップロードします。

これでCanva内で画像を利用することができます。

アップロードを選択した上で画像をドラッグ&ドロップするだけでアップロードすることができます。
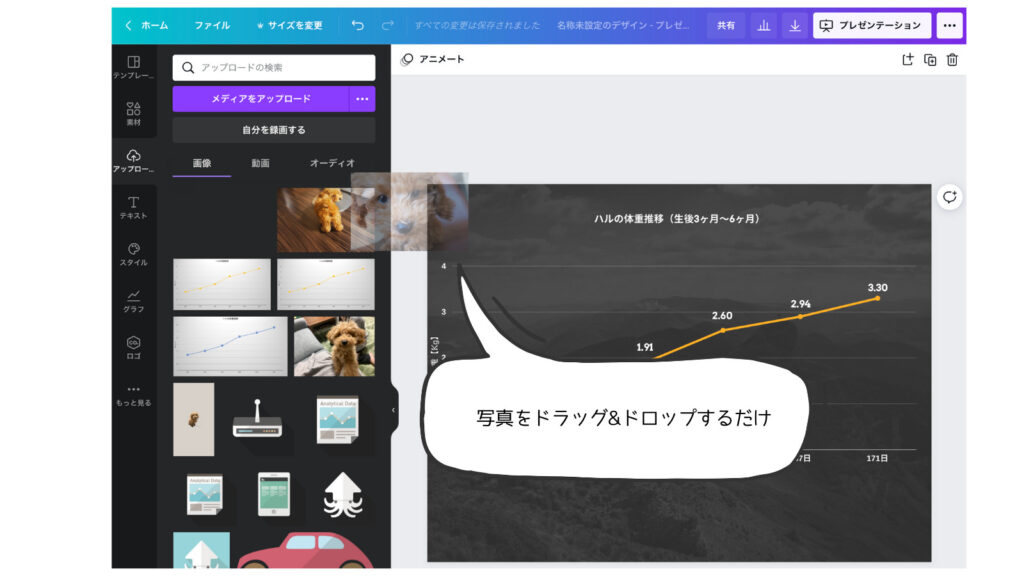
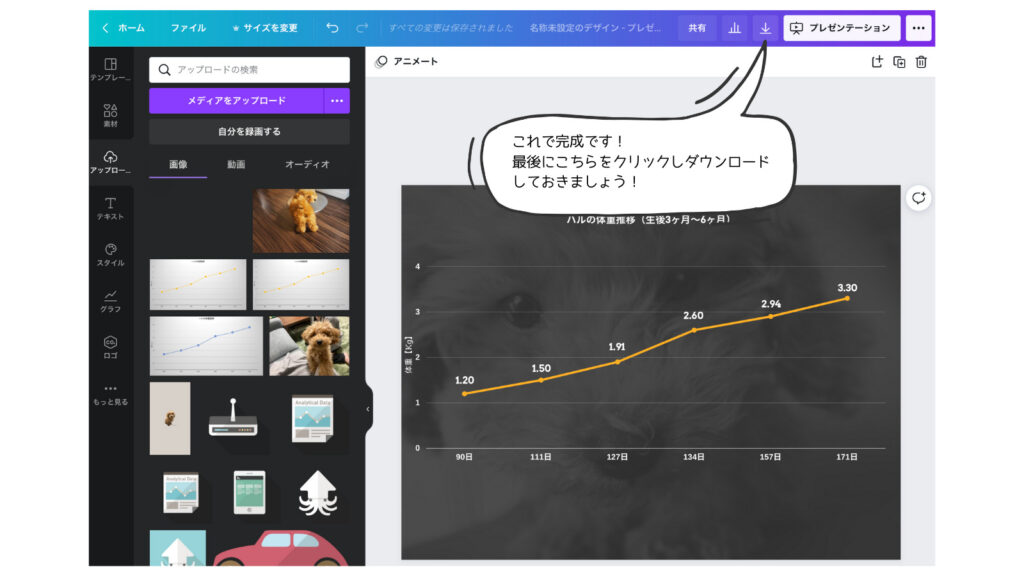
いよいよ最後の作業です。


上記のように編集している画面に向かって、背景にしたい写真をドラッグ&ドロップすると画像を一瞬で置換することができます。


これで完成!!!
今回はCanvaを使用して犬の体重推移をおしゃれなグラフで作成する方法についてご紹介しました。
このようにCanvaでは簡単かつオシャレにグラフを作成することが出来ます!
犬の成長記録をグラフに残すなら是非この方法を試してみてください!!